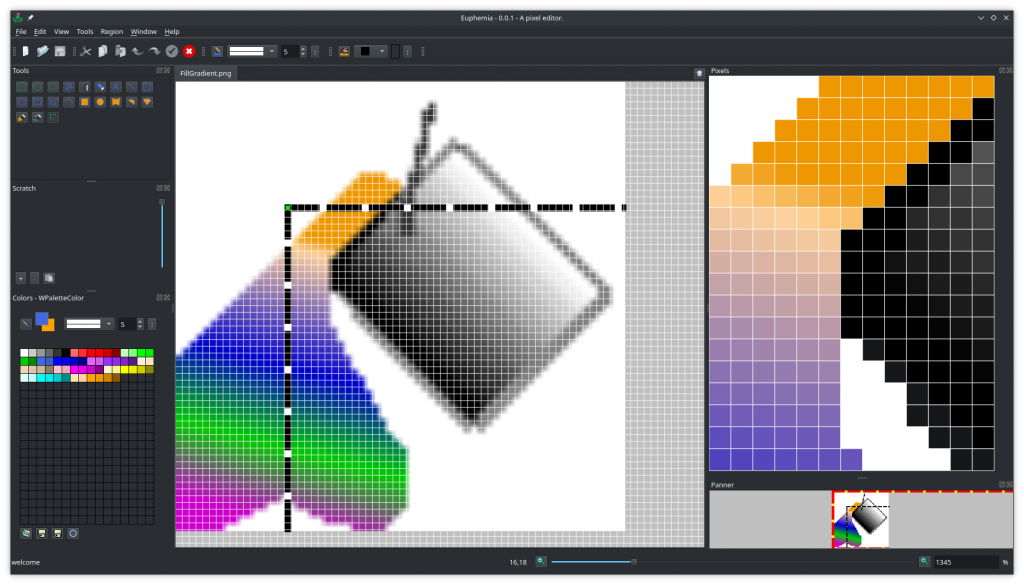
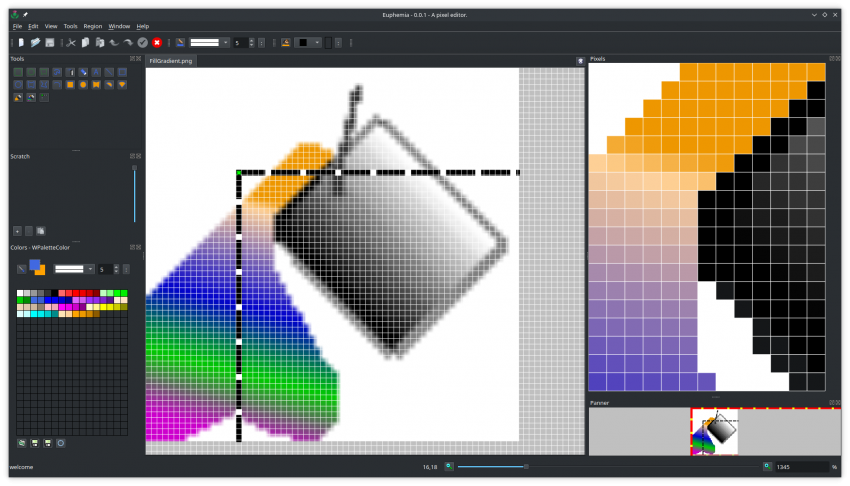
Using Euphemia to create its own icons. In this example I created the icon for gradient fill. I used linear gradient fill to create the paint can (and then used a shape transform to rotate it). I then used a filled-polygon to create the ‘spill’ area which I then refilled with another linear gradient. Finally; I touched it up with the ‘Pixels Editor’.
Also added a ‘color picker’. This allows a color to be selected from anywhere within the main application window and sub windows.